In the ALT attribute digital landscape 2024, accessibility is a crucial aspect of web design and development. One fundamental element of creating accessible websites is ensuring that all images have descriptive alternative text, known as the ALT attribute. Alt attributes play a vital role in making web content accessible to individuals with visual impairments and also contribute to search engine optimization (SEO). Manually generating ALT attributes for numerous images can be a time-consuming task, prompting the need for automated solutions. In this article, we will explore one time method to automate the generation of ALT tag, enhancing both efficiency and accessibility in web development.
Understanding the Importance of ALT Attributes
Before delving into the automation process, it’s essential to understand why ALT Tags are significant. ALT Tags provide a textual description of images, allowing screen readers to convey the content to users with visual impairments. Additionally, ALT attributes contribute to SEO by providing search engines with valuable information about the images on a webpage.
Manual ALT tags generation can be challenging, especially for websites with a large number of images. Automation offers a solution to this challenge, streamlining the process and ensuring that each image is accompanied by an appropriate ALT tags.
Method of Automating ALT Attribute Generation with GTM
You just connect your website with Google Tag Manager.
By follow these simple steps:
1. Connect your site with Google Tag Manager then click on Tags > New Tag

2. Then Click on New

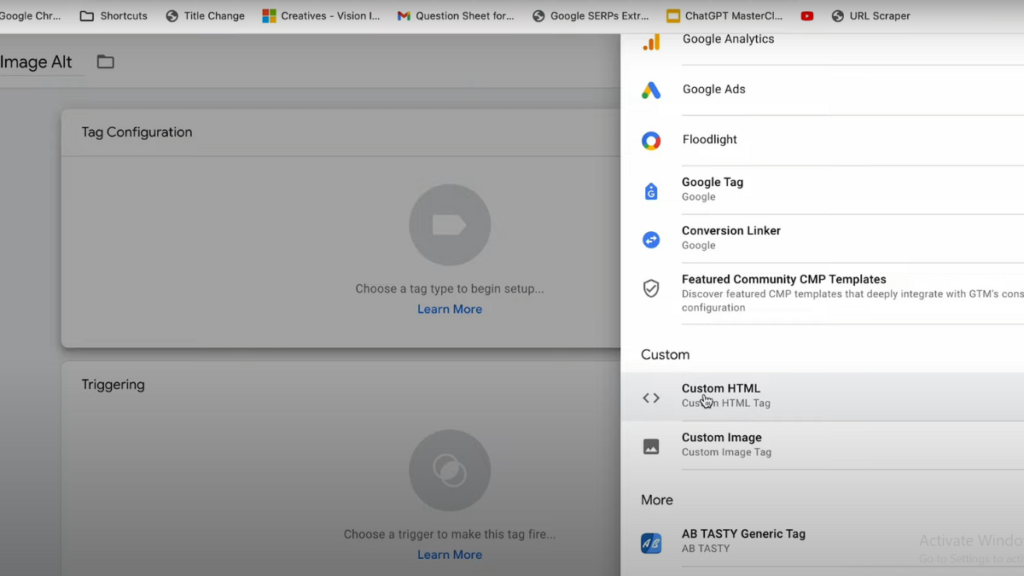
3. Then select Custom HTML

4. Then paste this HTML code

<script>
document.querySelectorAll('img').forEach(function(img) {
// Attach a load event listener to each image
img.addEventListener('load', function() {
var src = img.getAttribute('src') || img.getAttribute('data-src');
var fileNameMatch = src.match(/\/([^\/\?#]+)\.(jpg|jpeg|png|gif|bmp|tiff|svg|webp)$/i);
if (fileNameMatch && fileNameMatch.length > 1) {
var altText = fileNameMatch[1].replace(/[-_]+/g, ' ').replace(/\b\w/g, function(char) {
return char.toUpperCase();
});
img.setAttribute('alt', altText);
}
});
// If the image is already loaded, manually trigger the function
if (img.complete && img.naturalHeight !== 0) {
img.dispatchEvent(new Event('load'));
}
});
</script>5. Then Choose Trigger > add new trigger

6. Then Select DOM Ready

Then submit and your website start generate ALT attribute automatically.
Also Read – SEO Checklist of 10 Points to Boost Website Ranking in 2024